Как нарисовать кнопку для социальных сетейЗдесь я приведу пример кнопок, которые я разместил на своём сайтеВ Photoshop создаём документ 60x60 px Выбираем соответствующий цвет фона Для разных социальных сетей целесообразно выбирать уникальные цветовые схемы кнопок, желательно из тех цветовых гамм, которые присутствуют либо в логотипах либо в фонах страниц социальных сетей. Так, для кнопки
Выбираем инструмент Rounded rectangle tool. Задаём для инструмента Radius : 4 px 
Удерживая левую кнопку мыши и клавишу Shift, ведём курсор от верхнего левого угла к правому нижнему углу документа. 
Отпускаем кнопки Должно получиться следующее 
Переходим в свойства слоя 
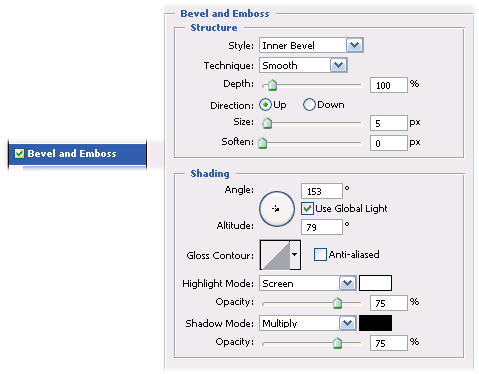
Задаём приблизительно следующие параметры 
Помещаем в центр кнопки узнаваемый символ социальной сети. Кнопка готова 
Для того, чтобы узнать как устанавливать кнопки для социальных сетей на сайт, читаем статью Кнопки для социальных сетей. Оригинал урока "Как нарисовать кнопки для социальных сетей" |
||

|
||||